Menu du jour
Pas le temps de lire l’article maintenant? Choisis ton épingle préférée et passe le curseur (ou le doigt) dessus pour l’enregistrer dans un tableau Pinterest ⬇



Le détourage photo est un incontournable de la communication visuelle.
On peut utiliser les cutouts (les parties de photo détourées ✂) dans un but purement fonctionnel (présenter ses produits sur Amazon, par exemple), mais aussi, pour des raisons plus créatives (renforcer l’image de marque, attirer l’attention avec une illustration originale).
Il y a plein de façons sympas et d’astuces à connaître pour exploiter le potentiel du détourage photo dans un contexte professionnel. J’ai fouillé sur internet et mis à profit mon expérience de graphiste pro pour dénicher les meilleures. ✨
Histoire de te prouver à quel point elles sont faciles, on va utiliser exclusivement Canva* et son outil effaceur d’arrière-plan (background remover). En avant pour d’incroyables astuces de détourage photo accessibles aux débutant(e)s!
4 astuces de flemmard(e) pour un détourage photo professionnel
Bien choisir les images dont tu vas extraire un cutout
Ça peut paraître élémentaire, mais si ton détourage photo est foiré, aucune astuce ne pourra rattraper le coup… Mieux vaut, donc, prévenir les dégâts en choisissant dès le départ une photo qui se prête au jeu. Choisis-en une où l’avant-plan (= la partie à détourer) se détache nettement de l’arrière-plan (= la partie de la photo à jeter). À titre personnel, j’ai pu observer que l’outil marchait étonnemment bien pour isoler du fond les éléments intéressants d’un motif…
L’arrière-plan ne doit pas obligatoirement être uniforme, et le sujet en lui-même peut présenter des détails complexes (du style: petits cheveux fins qui volent dans tous les sens). Néanmoins, les résultats seront meilleurs s’il y a une forme de contraste marqué entre les 2 plans: couleur, texture, netteté…
🧐 Un mauvais détourage, c’est typiquement le genre de détails qui crie « manque de budget ». Or, afficher une mentalité d’abondance est une condition essentielle pour faire des ventes! Personne ne veut acheter à quelqu’un qui a l’air de manquer d’argent (ou qui a peur d’en perdre)…
À faire si ton cutout a une partie découpée peu naturelle
Ton cutout a une partie découpée qui paraît abrupte? Cache-la en le collant à un bord de l’image de destination ou en mettant des éléments graphiques par-dessus.

🧐 Un cutout avec une découpe en ligne droite sur un ou plusieurs côtés rappelle la présence de la photo d’origine et accentue donc le côté pièce rapportée, en plus de donner l’impression de flotter dans le vide. L’effet visuel est gâché, ce qui nuit à la crédibilité du message.
Améliorer l’intégration d’un cutout dans une image
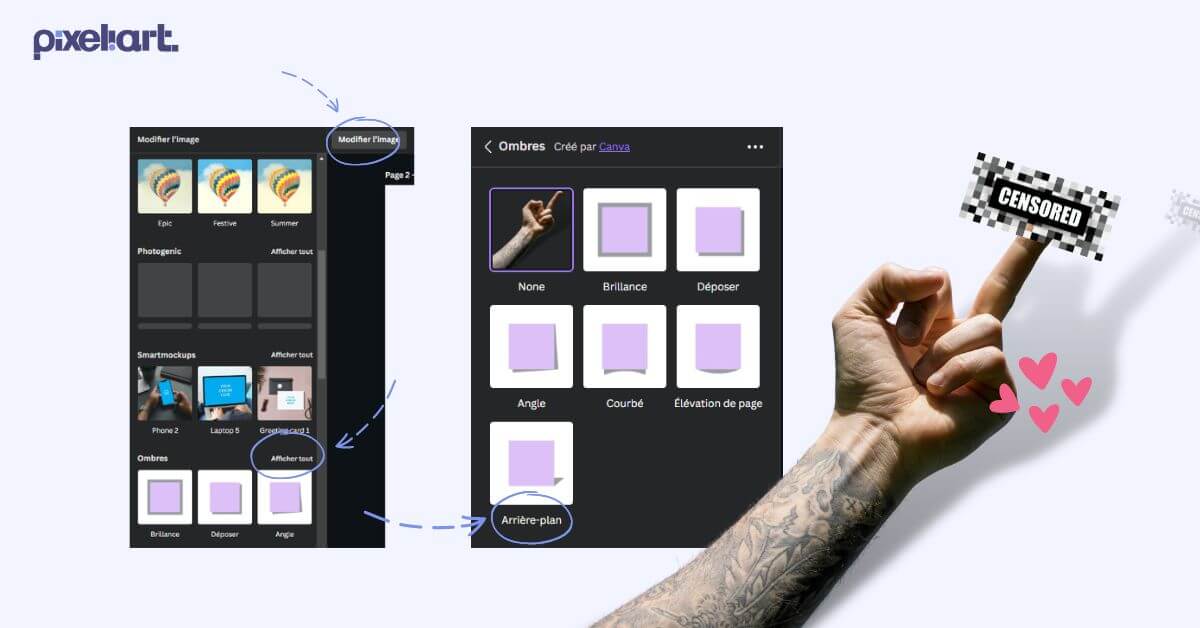
Intègre ton cutout de façon réaliste en rajoutant des ombres backdrop. Pour ça, va dans modifier l’image > ombres > arrière-plan et ajuste les paramètres.

🧐 Une intégration soignée passe par le respect de la tridimensionnalité du cutout. Sans ombre, un objet paraît plat et dépourvu d’existence dans l’espace. Sur ce plan-là, l’option d’ombrage proposée par Canva force le respect, et permet d’obtenir un effet bluffant en un clic.
Piocher dans la bibliothèque de cutouts de Canva
Ben oui: après tout, pourquoi t’obstiner à vouloir faire tout le boulot toi-même? Canva est fort généreuse en termes de cutouts prêts à l’emploi!
Tape cutout + le nom du type de sujet que tu recherches (en français ou en anglais) dans la bibliothèque de Canva pour disposer d’une sélection d’éléments photographiques détourés proprement.
4 astuces pour un détourage photo qui facilite la lecture de ton visuel
Altérer le fond d’une photo pour que le regard soit automatiquement attiré par le premier plan
Uploade ta photo à modifier sur une page vierge, et fais-en une copie. Dépose la copie sur une autre page: on s’en occupera après.
Extraie le sujet de la première photo.
Ensuite, floute la seconde (modifier l’image > ajuster – afficher tout > déplace le curseur du flou vers la droite à ta convenance). Puis dépose le cutout à la place que son alter ego flou occupe.
Pour un effet naturel, n’oublie pas de mettre le cutout à la même taille que son jumeau!

Et sinon, si tu n’es pas fan de l’effet flou, voici une astuce alternative:
Au lieu de flouter la seconde photo, mets-la en noir et blanc en baissant la saturation, et laisse la partie détourée en couleurs. Ton audience ne pourra plus détourner son regard de ton sujet principal!

Cette technique produit un effet onirique et poétique qui fonctionne super bien pour isoler les fleurs d’un fond végétal, ou un personnage d’une foule, par exemple (même si, dans ce dernier cas, le détourage photo risque d’être plus compliqué).
🧐 La présence d’un fond permet de contextualiser le sujet du détourage, mais il a tendance à détourner l’attention du sujet principal. Avec cette astuce, problème résolu: le message passe avec efficacité et élégance!
Appliquer un dégradé au fond de la photo
Uploade ta photo en deux exemplaires, et dépose chaque copie sur une page vierge.
Applique l’effaceur d’arrière-plan sur la première pour récupérer ton cutout, puis va sur la page qui contient la seconde photo.
La photo encore intacte peut couvrir l’intégralité de la page, ou alors tu peux laisser une partie du fond apparent sur un côté (ce sera le côté où la couleur du dégradé sera la plus opaque).
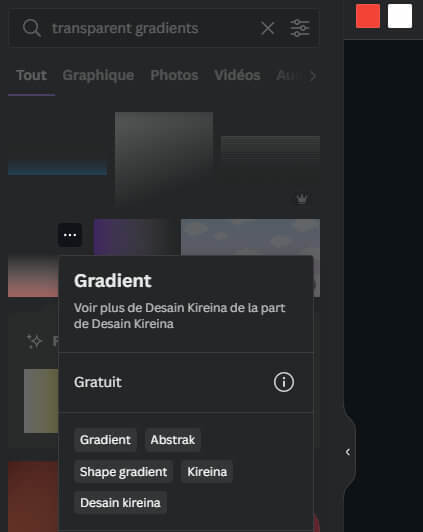
Tape transparent gradients dans le moteur de recherche, et sélectionne un dégradé qui a une extrémité transparente et dont tu peux changer la couleur. Personnellement, je suis partie sur celui-ci:

Dans le cas où la photo ne couvrirait pas toute la page:
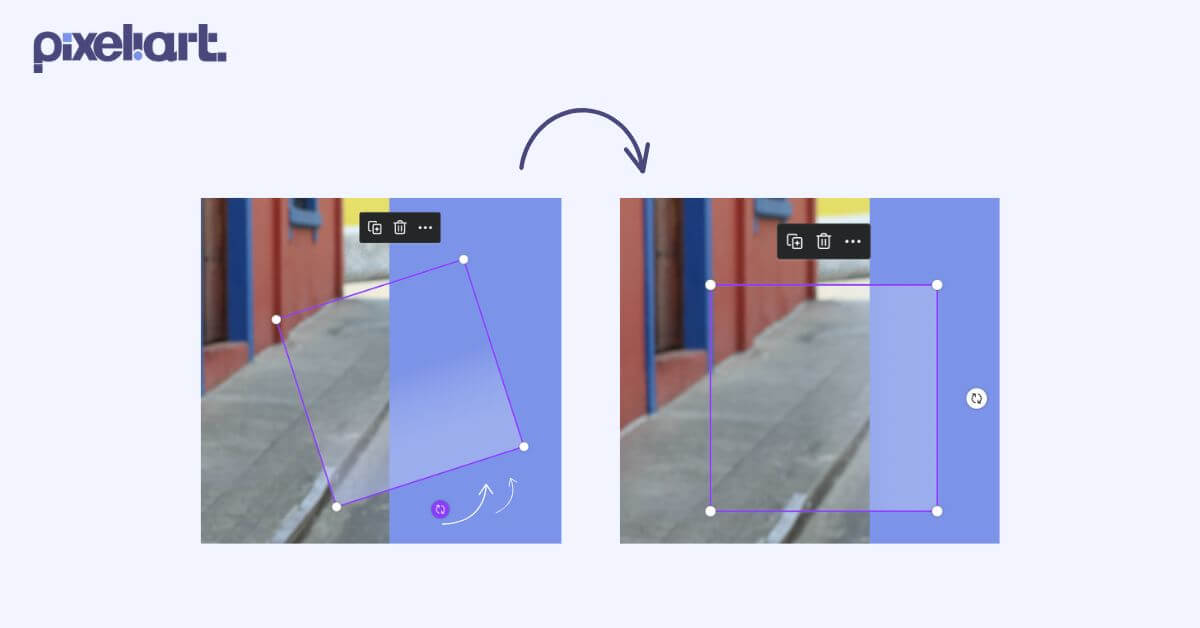
Donne au dégradé la même couleur que le fond de la page, et positionne ton dégradé de façon à couvrir la transition entre la photo et la page. Si besoin, élargi le dégradé et fais-le pivoter à l’aide de la petite flèche en dessous jusqu’à ce que la partie colorée soit tournée du côté du fond de la page:

(fais pas gaffe à la couleur bizarre du dégradé, j’ai fait une fausse manip’ avant de faire ma capture d’écran et j’ai eu la flemme de la refaire)
Si la transition apparaît encore par-dessous, duplique le dégradé autant de fois que nécessaire pour que le fondu apparaisse naturel.
Autrement, tu es libre du placement du dégradé, même si l’effet sera certainement plus joli en collant la partie opaque du dégradé à un bord de l’image.

Une fois que le dégradé recouvre proprement ta photo, tu n’as plus qu’à replacer le cutout dessus!

🧐 Cette astuce permet d’intégrer du texte dans le visuel de façon fluide, sans gêner la lisibilité. On retrouve également l’avantage de l’astuce précédente: le fond est intéressant, mais ne détourne pas l’attention de ce qui est important!
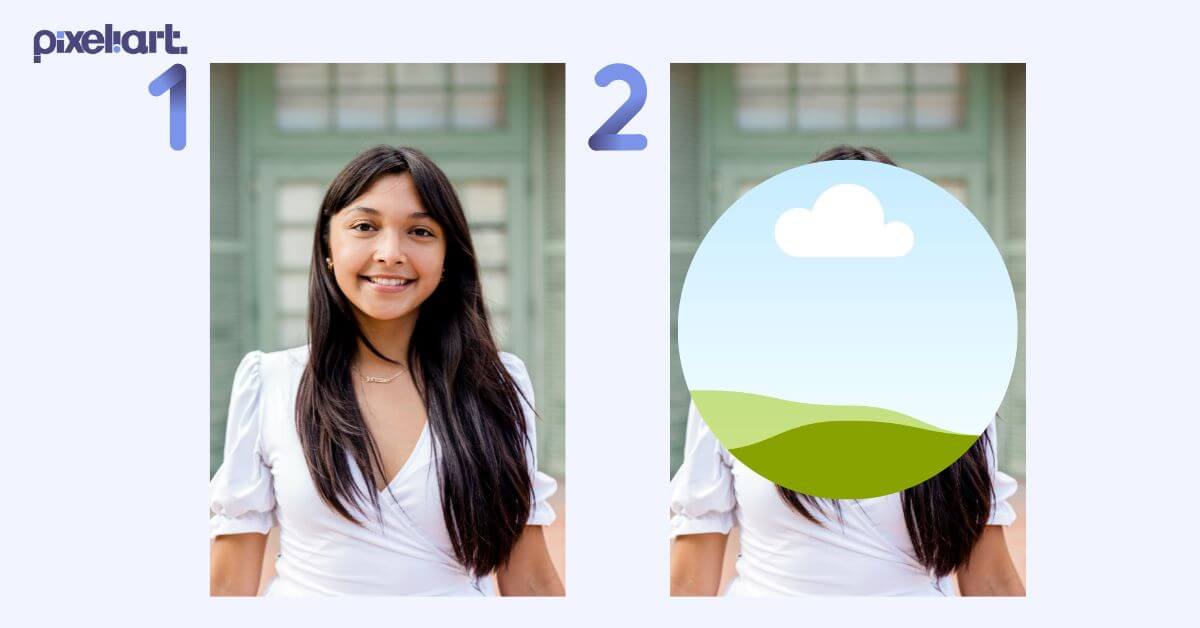
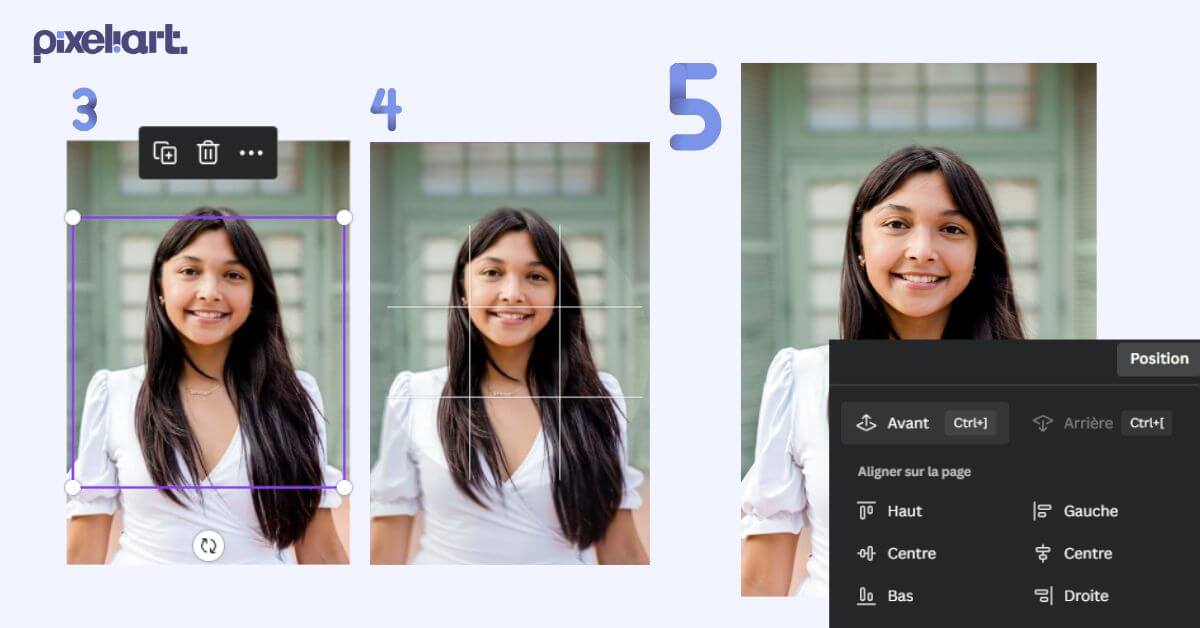
Combiner détourage photo et magie des formes géométriques
Astuce simple mais efficace:
Poser un cutout par-dessus une forme géométrique. (Fais déborder le cutout pour un effet plus dynamique)

🧐 L’aspect final est professionnel tout en étant moderne et intéressant. Le rendu ainsi obtenu se prête particulièrement bien aux photos de profil (LinkedIn…), où un arrière-plan trop envahissant est assimilé à de l’amateurisme!
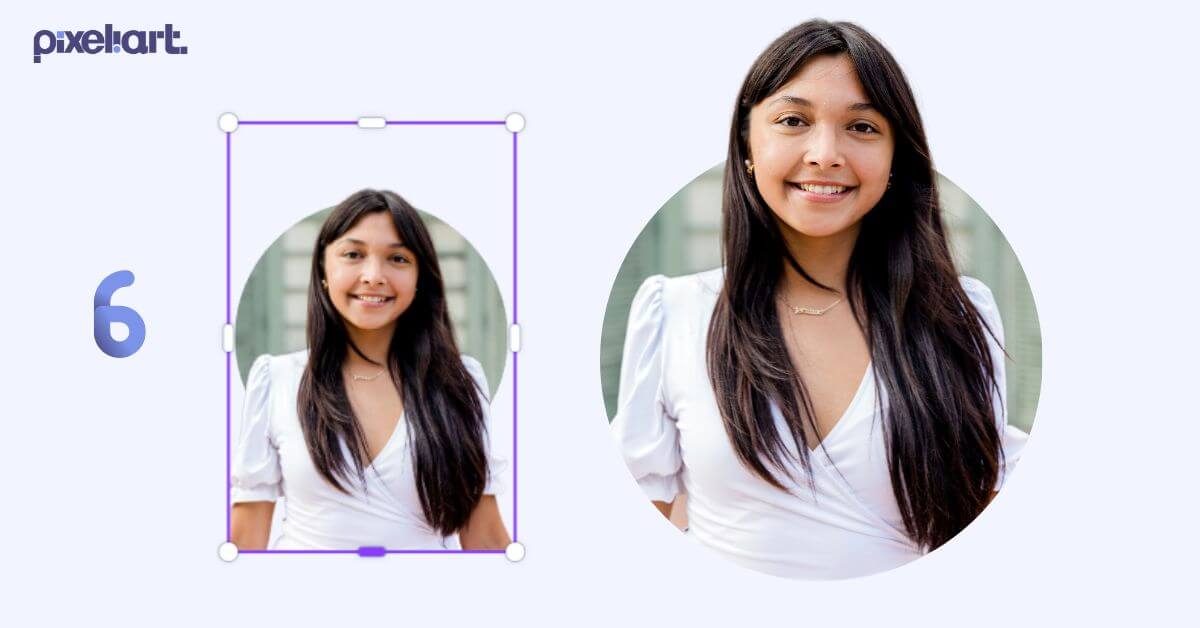
Ou, pour un effet plus impressionnant, tu peux rogner une partie du cutout de manière à suivre le bord de la forme en dessous, histoire de donner l’impression que ton détourage photo sort de son cadre.
Voici comment faire:
- Positionne une photo non découpée sur une nouvelle page
- Sélectionne un cadre photo, dépose-le par dessus. Baisse son opacité de moitié, et positionne-le sur la photo de manière à ce que le futur cutout soit positionné comme tu le souhaites. Une fois cela fait, remets l’opacité au maximum.
- Duplique la photo, dépose la copie à l’intérieur du cadre.
- Double-clique sur le cadre, et étire la photo à l’intérieur de sorte qu’elle se superpose parfaitement à l’original. Une fois que tu es satisfait(e), verrouille le cadre pour éviter de le déranger accidentellement.
- Amène l’image originale au premier plan et fais ton détourage photo.
- Recadre la photo du premier plan de sorte à masquer les parties du cutout qui ne doivent pas dépasser du cadre.



Rajouter un contour coloré au cutout
Pour l’astuce suivante, revenons à du plus simple:
Après avoir réalisé ton détourage photo, clique sur le cutout pour le sélectionner, et va dans modifier l’image > ombres > brillance.
Reclique sur la miniature de l’effet brillance pour accéder aux paramètres, mets le flou à 0 et la « transparence » (en réalité l’opacité…) à 100.
Enfin, augmente légèrement la taille pour que le contour coloré se voit bien… et, évidemment, change sa couleur à ta convenance!

4 astuces pour un détourage photo qui attire instantanément l’attention
La différenciation est un gros facteur de réussite en marketing. Tu pourrais avoir le meilleur message du monde, si personne ne s’arrête pour l’écouter, ça ne fera aucune différence!
Afin d’attirer l’attention de ton audience, rien de tel qu’une petite fantaisie dans la mise en scène. Attention quand même à ne pas en abuser: un effet original suffit, et le but n’est pas de faire joli, mais de braquer les projecteurs sur nous avec élégance. Un effet tuning / Blingee est le meilleur moyen de perdre toute crédibilité avant même d’avoir commencé à parler!
Effet d’explosion
L’astuce, ici, c’est d’utiliser les éléments graphiques splatter (tape ce mot dans le moteur de recherche de la bibliothèque de Canva) et de leur donner une couleur extraite directement de l’image.
En gros:
La couleur dominante du cutout si les éléments sont loin de lui, ou la couleur dominante du fond quand les splatters sont en contact avec le cutout.
Techniquement, il n’y a rien de compliqué, mais pour un effet trompe-l’oeil convaincant, il faut prendre son temps, et garder en tête les principes suivants:
- Plus on s’éloigne du sujet « explosé », plus les éclaboussures choisies devront être fines
- Idéalement, toutes les couleurs de l’objet à désintégrer devraient être représentées dans les splatters, et ce proportionnellement à leur importance dans l’image. Réfère-toi à la vidéo ci-dessous pour voir le processus en action:
Effet étirage de pixels
Fais une copie de ton cutout.
Sur l’un des exemplaires, applique l’effet pixel (modifier l’image > pixelate > pixel).
Clique une seconde fois sur la miniature de l’effet pour accéder aux paramètres.
Puis, règle les pixels verticaux au maximum, et les pixels horizontaux au minimum.
Ensuite, tu n’as plus qu’à mettre le cutout non retouché par-dessus, sur le bord du cutout pixelisé, et TADAM! Tu peux voir à quoi ça ressemble dans cette vidéo:
Effet popup: quand le détourage photo crève l’écran
Cet effet-là est peut-être le plus impressionnant de tous, et pourtant, il repose sur un principe très simple que j’ai déjà évoqué un peu plus haut:
La duplication de cutout.
Mets l’original en dessous d’un élément avec lequel il va interagir (par exemple, un éclat de verre – cherche verre brisé ou impact verre dans la bibliothèque de Canva et choisis-en un qui te plaît).
Place la copie du cutout au-dessus de l’élément choisi.
Recadre la copie pour masquer les endroits où tu veux que le cutout du dessous apparaisse.
Retiens bien cette technique, parce que c’est vraiment LA méthode de base pour créer des mises en scène qui crèvent (littéralement) l’écran!
Pour un effet de personnage qui jaillit hors d’un écran de téléphone, tu peux, en guise de cadre, utiliser un mockup téléphone (tape l’expression dans le moteur de recherche des éléments).
Ça marche aussi très bien avec d’autres objets, comme des cadres photos Instagram ou des Polaroid… fais le test! 🎨
Si tu veux un tutoriel complet, cette vidéo devrait faire ton bonheur:
Réaliser un collage artistique à partir de plusieurs cutouts
Composer une scène à partir d’un collage de cutouts demande du temps (ainsi qu’un certain sens de l’esthétisme…), mais le résultat, une illustration personnalisée que tu peux réaliser sans savoir dessiner, en vaut la chandelle!
Afin d’éviter l’impression de chaos irréfléchi, choisis un sujet / cutout principal et assure-toi qu’il soit plus grand et mieux mis en valeur que les autres éléments de ta composition.
Ensuite, réfléchis à une structure logique pour ton visuel: dans quel sens veut-on qu’on le lise?
Tu peux aussi utiliser des éléments graphiques abstraits en arrière-plan comme des taches de peinture pour unifier l’ensemble.

That’s all folks!
Connaissais-tu les astuces que je t’ai présentées? J’espère qu’elles t’ont intéressé(e), et que tu pourras en tirer profit pour ta propre communication.
Je partage régulièrement des astuces pratiques de ce style avec les abonnés de mon webzine, d’autres entrepreneurs débrouillards et passionnés qui aiment gérer eux-mêmes tous les aspects de leur business, y compris la communication.
Rejoins-nous si le coeur t’en dit:
